All About Javascript Crud App
Wiki Article
The 8-Minute Rule for Javascript Crud App
Table of ContentsJavascript Crud App - The FactsGet This Report about Javascript Crud AppJavascript Crud App Things To Know Before You BuyThe Main Principles Of Javascript Crud App The Buzz on Javascript Crud AppThe 8-Minute Rule for Javascript Crud AppExcitement About Javascript Crud App
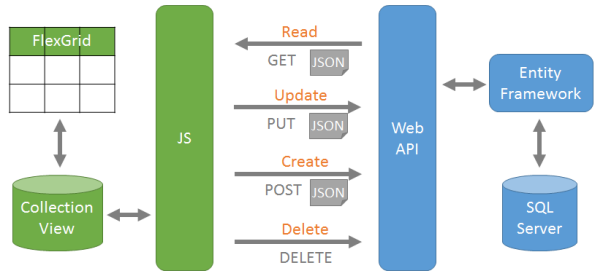
The lack of clearness between the 2 is lost for many when they fall short to identify when Waste ends as well as Remainder begins. We mentioned above that CRUD can be mapped to DDS, SQL, as well as HTTP methods.It is additionally essential to keep in mind that a Relaxed piece of software program design suggests more than mapping GET, PUT, Article commands. CRUD is a cycle that can be mapped to remainder, by design. Durability, as defined in the context of waste, is a clever means for applications to minimize functional commands in between customers as well as services.
Right here are a few of the manner ins which remainder is not just various than waste yet likewise uses a lot extra: remainder is a building system centered around resources and also hypermedia, through HTTP protocols CRUD is a cycle implied for keeping permanent documents in a database setup waste concepts are mapped to REST commands to conform with the objectives of Peaceful design In REST: Representations must be uniform with regard to resources Hypermedia represents relationships between sources Just one entrance into an API to produce one self-supporting user interface, then link to produce partnerships Not remarkably, the demand for Relaxed design has actually remained to expand throughout the years. Javascript Crud App.
Javascript Crud App Fundamentals Explained


Before we go over just how to construct an internet application, would not it be far better to recognize what an internet application is? A web application is software application established with a certain collection of innovations, as well as it works over the internet. It is an application you use on your mobile, tablet, desktop, or laptop computer without downloading and install anything.
Frontend or client-side development By making use of the frontend modern technologies, we produce the face of the application. In exactly how to create an internet application, the holding services are taken care of by a dedicated Dev, Ops team or person.
Javascript Crud App Can Be Fun For Everyone
The minimum need to run web-based software program is a web internet browser. It can be anything from Safari to Chrome, Firefox, Opera, etc. Together with this, internet applications likewise function on every operating system - Javascript Crud App. So, it does not matter whether the customers have Windows, Android, Linux, or mac, OS. An internet application will operate on every system and internet browser seamlessly.One point you will specifically like in just how to create a web application is the safety degree. Internet applications are more safe than typical downloadable software so you may need to utilize server-side scripts. This is since they over HTTPS demands, which by itself is a good safety and security method. When the individuals are engaging with an internet application, their information is stored on the cloud server.

Rumored Buzz on Javascript Crud App
Relocating onward with how to create an internet application, we need to separate between web and also various other forms of applications. There is a basic distinction between a website and also an internet application.For exactly how to produce an internet application, you require to make use of programming technologies like Java, Script, More Help CSS, as well as HTML5. The designers can additionally make use of internet application development frameworks to establish applications.
Various types of platforms have different IDEs. With indigenous application development, i, OS and Android applications need various modern technologies. i, OS Application: These apps are built with Objective-C or Swift. Along with this, the IDE required below is Xcode. Android Application: Android indigenous applications are built with Java as well as Android Studio as its IDE.
Javascript Crud App Can Be Fun For Everyone
They just function when you have a large individual base. When the concept is last, begin designing it. Designing the interface is the second part of exactly how to develop a web application. You should start by laying out the layout. If you wish to go old-fashioned, take a pen and paper to attract as well as illustration the interface.Selecting an unacceptable technology pile will mount up the complexities. This choice is best for those unidentified concerning the tech part of exactly how to swiftly construct a web-based app.
Relocating forward with exactly how to establish a web application, we should distinguish between web as well as other types of applications. There is an essential distinction in between an internet site and also an internet application.
see post
Some Known Incorrect Statements About Javascript Crud App
With web application growth, the developers have to function on a broader range of possibilities. This consists of verification, individual interaction, and recognizing the internet application design. For how to develop a web application, you require to make use of programs modern technologies like Java, Manuscript, CSS, and HTML5. The developers can likewise make use of internet application advancement frameworks to develop applications.Various sorts of platforms have different IDEs. With native application advancement, i, OS and also Android applications require various technologies. i, OS Application: These apps are constructed with Objective-C or Swift. Together with this, the IDE called for here is Xcode. Android Application: Android indigenous applications are constructed with Java as well as Android Workshop as its IDE.
Creating the interface is the 2nd part of just how to create a web app. If you desire to go old college, take a pen and paper to draw and illustration the user interface.
6 Easy Facts About Javascript Crud App Described
The ideal option will result in a successful item. Selecting an inappropriate tech see this website stack will certainly accumulate the complexities. Depending on your recognition and also understanding, you have 3 choices; Employ a Company Work with an advancement companion to build your item, as well as they are responsible for everything. This alternative is best for those unknown about the technology part of just how to rapidly build an online app.Report this wiki page